よたか2020.09.14 14:30:59
ウェブサイトにSquare Paymentsを統合する
まず、支払い用にSquareと統合されたシンプルなWebサイトをセットアップするための方法を説明します。演習はシンプルに保ちWebページでクレジットカードのみを取る基本的なフォームを作成します。
- 概要
- 最初に
- Node.js と npm をインストールする
- サンドボックスアプリケーションの認証情報を取得する
- プロジェクトテンプレートをダウンロードする
- ステップ1:安全な使い捨てトークンを生成する(nonce)
- 1.1:静的WebページにSqPaymentFormを埋め込む
- 1.2:アプリケーションIDを提供する
- 1.3:支払いフォームをテストし、安全なトークンを確認する(1回)
- 申請フロー概要
- ステップ2:nonceを使用して支払い元に請求する
- 2.1:JavaScriptを追加してnonceをバックエンドに送信する
- 2.2:アクセストークンを使用してバックエンドを構成する
- 2.3:クライアントからサーバーへの支払いフローをテストする
- 単一要素の支払いフォームを作成する(ベータ版)
- 単一要素の支払いフォームとデジタルウォレットのサポート
- アプリケーションを本番環境にデプロイします
概要
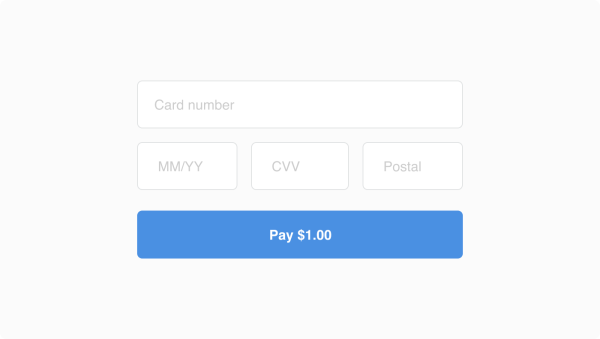
次の例は、Webページでクレジットカードのみを取る基本的なフォームを示しています。デジタルウォレットの例は表示されていません。

後続のトピックでは、デジタルウォレットをWebサイトに追加する方法について説明します。SqPaymentFormテクニカルリファレンスは、お支払いフォームライブラリの種類や機能の一つに関する詳細な情報を必要なときに利用可能です。
Squareを使用してウェブサイトで支払いを処理するには、2つのステップがあります。
- 安全な使い捨てトークンを生成します(nonce)
- SquareのSqPaymentFormクライアント側ライブラリを使用して、クレジットカードとデジタルウォレットの支払い情報を受け入れ、安全な使い捨てトークン(nonce)を生成します。
- nonceを使用して支払い元に請求します
- Square Payments APIを使用して、nonceが表す支払いソースに請求します。
このプロセスに従ってWebサイトをセットアップし、支払いを受け取ることによってセットアップをテストします。このチュートリアルでは、セラーダッシュボードで支払いを確認する方法も示します。最後に、単一要素支払フォームと呼ばれる支払フォームのバリエーションについて説明します。
始める前に、次の点に注意してください。
- このチュートリアルでは、Squareが提供するNode.js Webサーバープロジェクトテンプレートを使用します。設定とテストが簡単なNode.jsが使用されます。このウォークスルーを終了したら、GitHubで提供されている他の言語で同様の例を探索できます。詳細については、connect-api-examplesを参照してください。
- このウォークスルーでは、テストにSquare Sandbox環境を使用しています。サンドボックスでは、実際のクレジットカードに請求するのではなく、Squareがサンドボックステスト用に提供する偽のカードを使用します。支払いを受け取ると、支払いがサンドボックス販売者ダッシュボードにどのように表示されるかがわかります。
- Square支払いフォームを初めて使用する場合は、段階的な手順に従ってください。このウォークスルーの最後にプロジェクトコードを確認する場合は、GitHubで完全なサンプルをダウンロードできます。
最初に
ウォークスルーの準備として、次のことを行います。
- Node.jsとnpm(Node.jsパッケージマネージャー)をインストールします
- Square Developer Dashboardからアプリケーションの資格情報を取得します
- この演習用に作成されたプロジェクトテンプレートをダウンロードします
Node.jsとnpmをインストールする
Node.jsをインストールすると、npmも取得されます。手順については、Node.jsを参照してください。
サンドボックスアプリケーションの認証情報を取得する
このウォークスルーでは、テストにSquare Sandbox環境を使用しています。したがって、サンドボックスの認証情報を使用します。
- 開発者ダッシュボードを開き、アプリケーションを選択します。選択したアプリケーションの認証情報ページが表示されます。
- 本番アプリケーションIDの場合は開発者ダッシュボードモードを本番に、サンドボックスアプリケーションID(テストで使用)の場合はサンドボックスに設定します。
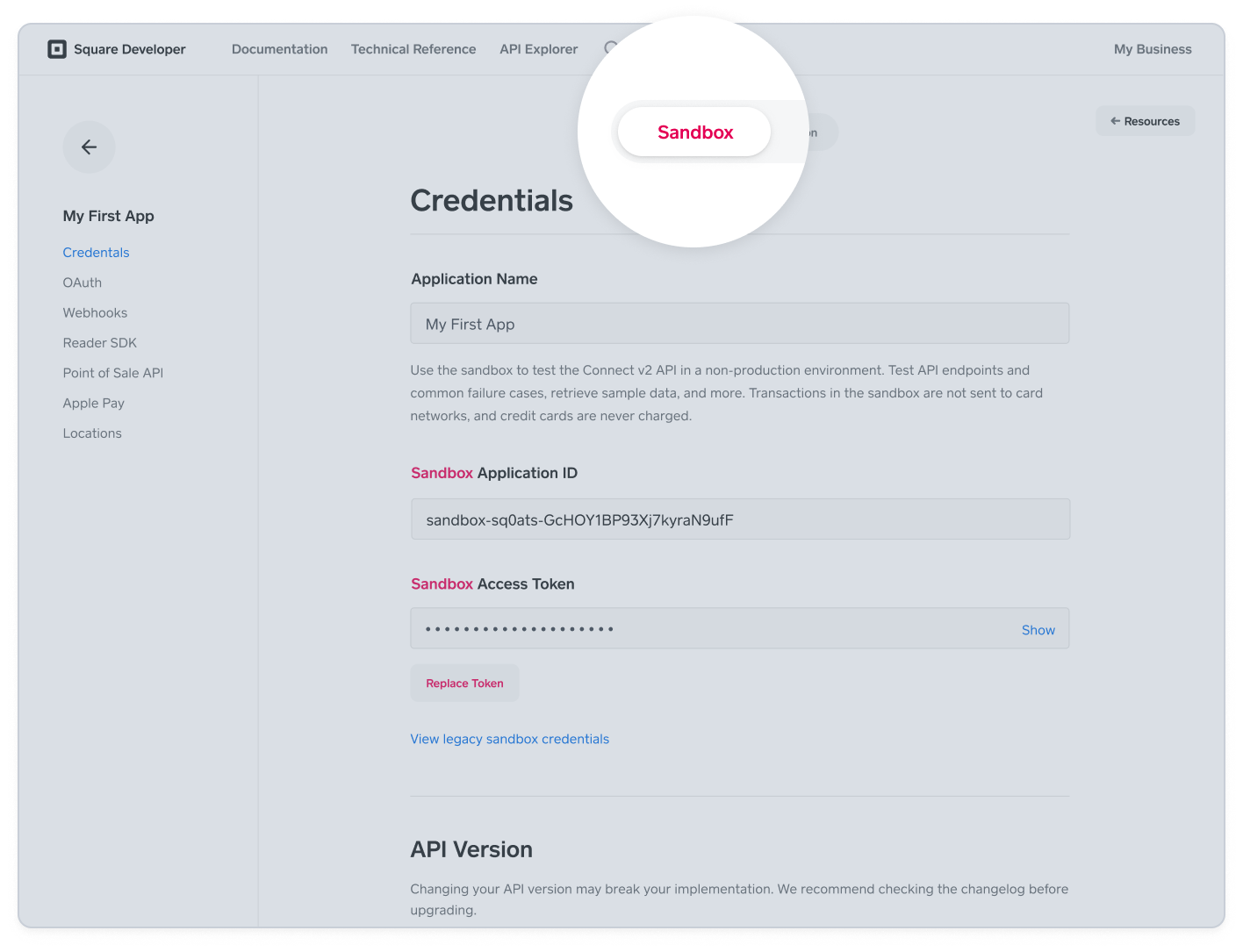
- サンドボックスアプリケーションIDとサンドボックスアクセストークンをページの[ 認証情報]セクションにコピーします。
サンドボックスモードの開発者ダッシュボード

ステップ1でアプリケーションIDを使用して nonce を取得し、ステップ2で Payments API を使用して個人用アクセストークンで支払いを取得します。
プロジェクトテンプレートをダウンロードする
この演習では、事前定義されたプロジェクトテンプレートから始めて、初期Webサーバーをセットアップします。
- Node.jsプロジェクトテンプレートをダウンロードまたは複製します。
- zipファイルをダウンロードし、コンテンツをローカルディレクトリに解凍します。
- GitHubリポジトリのクローンをローカルディレクトリに作成します。
- クローン:Sqpaymentform-nodejs-starterkit
- ダウンロードしました:Sqpaymentform-nodejs-starterkit-master
- 完全なサンプルをダウンロードしました:Sqpaymentform-nodejs-starterkit-sample
- コマンドラインを開きます。
- プロジェクトディレクトリに移動します。
- ディレクトリを確認します。プロジェクトディレクトリ内の次のファイルのコードを更新します。
- index.html は、SqPaymentFormを埋め込む空の静的HTMLページ です。
- mysqpaymentform.cssは、ページ上のカード入力フィールドの外観をカスタマイズするためのサンプルCSSファイル(スタイルシート)です。
- server.jsには、支払い元に請求するサーバー側コンポーネントが含まれています(ステップ2)。
- 次のコマンドを実行します。
- 依存関係をインストールします。
npm install - サーバーを起動します。
npm start
- 依存関係をインストールします。
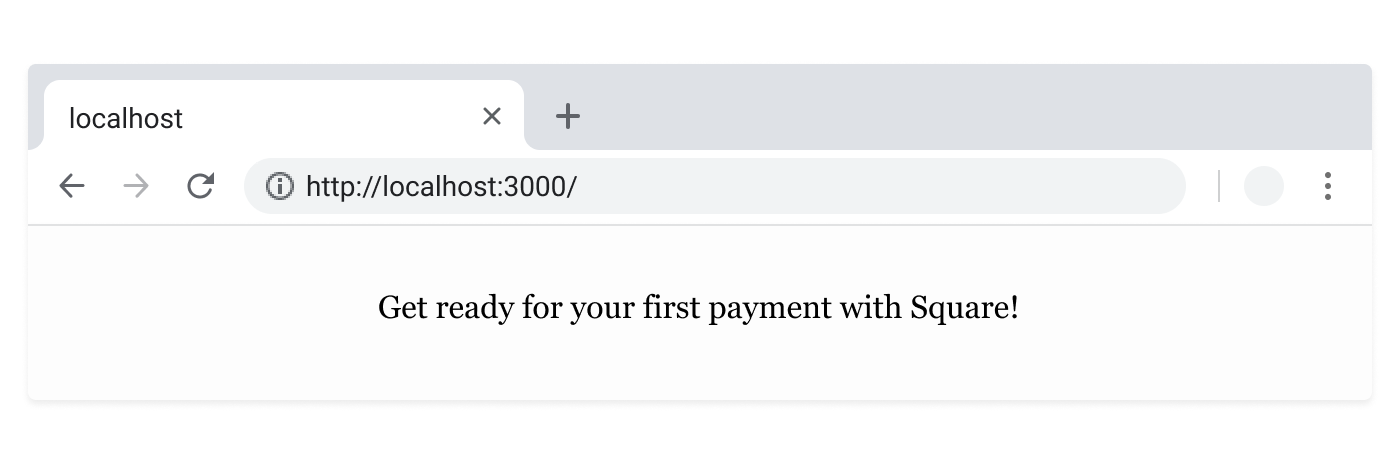
- ブラウザを開き、http://localhost:3000と入力して、ノードサーバーが実行されていることを確認します。次が表示されます。

注意:クローンおよびダウンロードされたプロジェクトは、異なるディレクトリ名を作成します。
これで、SqPaymentFormを埋め込むWebページを作成する準備ができました。
ステップ1:安全な nonce(使い捨てトークン) を生成する
- SqPaymentForm埋め込まれたWebページを作成します。
- カード情報を送信し、nonceを取得することを確認して、ページをテストします。
1.1:静的WebページにSqPaymentFormを埋め込む
次のコンポーネントをindex.htmlページに追加します。
- 必要なCSSおよびJavaScript参照。
- A<div/>クレジットカードフィールド。
- A <script/>管理、SqPaymentFormJavaScriptの初期化ブロックと使用目的及びユーザ対話<div/>形式でタグ。
1.1.1:スクリプト参照を追加する
index.htmlを開き、以下の参照を<head/>セクションに追加します。
これらの参照については、次の点に注意してください。
- js.squareupsandbox.com/v2/paymentform サンドボックスでの支払いフォームのテストに使用されるSquare JavaScriptライブラリです。
- mysqpaymentform.css ダウンロードしたプロジェクトの一部として提供されるファイルです。
重要
SqPaymentFormライブラリは、唯一の広場サーバー(squareup.comまたはsquareupsandbox.com)でホストすることができます。他のドメインからライブラリをロードするアプリケーションは、通知なしに無効になります。
1.1.2:HTML DIVを追加する
同じindex.htmlの<body />セクションに次のHTML <div />を追加します。
フォームでは、次の点に注意してください。
- 各クレジットカードフィールドは、IDが付いた空の <div />です。 SqPaymentFormは、各 <div /> をSquareドメインで安全に実行される入力要素に置き換えます。 これにより、コードがPCIの範囲外にある状態で、フォームがクレジットカードの入力を受け取ることができます。
- onclickイベントハンドラ(onGetCardNonce)は、SqPaymentForm.requestCardNonceライブラリ関数を呼び出してノンスを取得します。
1.1.3:JAVASCRIPTをINDEX.HTMLに追加する
このセクションでは、HTMLページにコードを追加して、SqPaymentFormオブジェクトを構成および初期化します。SqPaymentFormは、DOMが完全にロードされた後にのみ初期化できるため <script/> が <body/> に追加されます。
次のコードをコピーして、index!htmlの <!-TODO:ステップ1.1.3のスクリプトを追加-> の後に貼り付けます。
JavaScriptコードでは、コールバック cardNonceResponseReceived が nonce が生成され、SqPaymentForm オブジェクトによって返されることをユーザーに警告します。 ステップ2.1では、nonce がサーバー側コンポーネントに POST され、支払い元に請求されます。 サーバー側コンポーネントは、ステップ2で確認されます。
1.1.4:「PAY $ 1.00」ボタンクリックイベント「ONCLICK」を処理するためにJAVASCRIPTを追加
このセクションでは、支払いボタンのクリックイベントを処理するコールバック関数を追加します。 イベントハンドラーは requestCardNonce を呼び出して、SqPaymentForm オブジェクトから支払いカードのナンスを取得します。
// TODOの後にあるindex.htmlに次のコードをコピーして貼り付けます。ステップ1.1.4のコードを貼り付けます。
//TODO: paste code from step 1.1.5
// onGetCardNonce is triggered when the "Pay $1.00" button is clicked
function onGetCardNonce(event) {
// Don't submit the form until SqPaymentForm returns with a nonce
event.preventDefault();
// Request a nonce from the SqPaymentForm object
paymentForm.requestCardNonce();
}
1.1.5:フォームを構築するためにJAVASCRIPTを追加する
このセクションでは、JavaScriptを追加して、SqPaymentForm オブジェクトがページに支払いフォームをレンダリングするように強制します。
// TODOの後に次のコードをコピーして貼り付けます。ステップ1.1.5のコードを貼り付けます。
paymentForm.build();
1.2:アプリケーションIDを提供する
SqPaymentFormを正常にロードするには、index.htmlを開いて// TODO:をサンドボックスアプリケーションIDに置き換えます。 サンドボックスアプリケーションIDを入力します。 SqPaymentForm が nonce を返すには、有効なアプリケーションIDが必要です。
// TODO: Replace with your sandbox application ID
applicationId = "REPLACE_WITH_APPLICATION_ID";
1.3:支払いフォームをテストし、安全なトークンを確認する(1回)
支払いフォームをテストするには、次の手順を実行します。
- すべてのファイルを保存します。
- npmサーバーが実行されていない場合は、起動します。
- ブラウザを開き、アドレスバーにhttp:// localhost:3000と入力して、localhostの支払いフォームを開きます。
- テスト値セットから次のサンドボックステストクレジットカードをフォームに入力し、[$ 1.00を支払う]を選択します。
- カード番号:4111 1111 1111 1111
- MM / YY:12/21(将来の任意の月と年を指定できます)
- CVV:111
- 郵便番号:11111(任意の郵便番号を指定できます)
これは、Squareがサンドボックス環境で使用するために提供するテストカードの1つです。
- 次の例に示すように、ナンスを取得することを確認します。
npm start
