よたか2012.04.29 07:04:28
ブログの基本のコメントだと、スパムの対応とか大変なので、思い切って、コメントを切っちゃって、Facebookのコメント機能を使う事にしました。Facebookのコメント機能は、基本的に「いいねボタン」なんかと同じ、「Social Plugins」ですので、設置などはかなり簡単です。
以下、一応おぼえ程度に紹介させてもらいます。
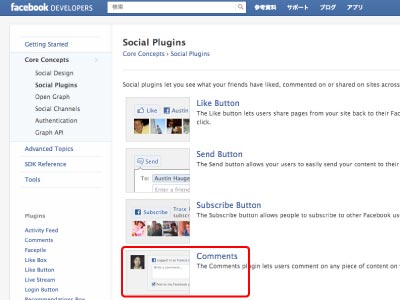
1)Facebookの Social Plugin のページにアクセスする。
https://developers.facebook.com/docs/plugins/

ディベロッパーアカウントないと登録できないみたいな感じで、どこぞに書いてあったけど、特に必要はないと思います。
おそらく、なんらかのアプリと絡ませる場合に必要なのではないかと勝手に推測してみます。
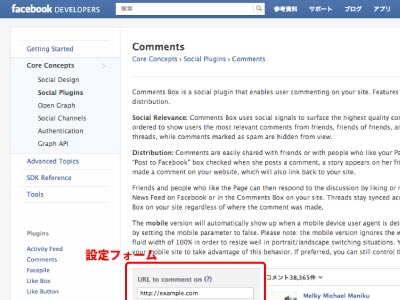
2)Commentsを選択。
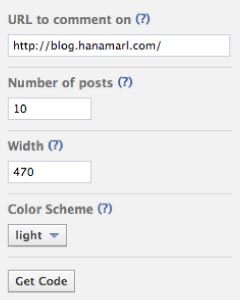
ここに、設定画面があるので、ざっくりと設定してみましょう。


・URL to comment on
(設置するブログのURL)
このブログに設置するので、
http://yotaca.com/
・Number of posts (設置する数)
10個にしました。
・Width(コメントエリアの幅)
バナーと同じくらいかな?
470ピクセルにしました。
・Color Scheme(背景色)
なにも考えずに「light」
実は、ここではたいして設定を気にする必要はありません。
どうせ、あとから、書き出されたコードを調整する必要があります。
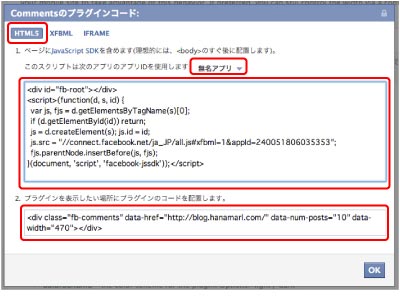
3)プラグインコード
・HTML5 XFBML のどちらかを選べますが、今回は、html5にしておきます。

・このスクリプトは次のアプリのアプリIDを使用します:「無名アプリ」
なんらかのアプリと連動しないなら、「無名アプリ」で構いません。
こちらのコードは、そのまま、bodyタグの直後に貼っておきます。
ごちゃついて気に入らない人は、適当に外部ファイルへどうぞ。
===============
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/all.js#xfbml=1&appId=240051806035353";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
===============
Nucleusの場合、スキンによって、差がありますが、
スキン編集/[使用スキン]/個別アイテムページ を開いて、
<body>タグの真下にはっておきましょう。
さて、問題は、下のコード。
このコードを設置した所にコメントが掲載されますが、
修正するのは、2カ所です。
===============
<div
class="fb-comments"
style="margin-left:10px;" ←追加してます。
data-href="http://yotaca.com/?itemid=<%itemid%>"
data-num-posts="10"
data-width="470"
></div>
===============
data-href
最初の設定のままだと、ブログのトップページへのリンクになりますので、各アイテムの番号を取得する必要があります。
このブログが動作してる、Nucleusの場合は、[?itemid=<%itemid%>]とすればidを自動で取得する事ができます。
他のサービスや、CMSは詳しい人に聞いてください。
data-width
配置してみて、幅を合わせます。
style="margin-left:10px;"
うちだけかも知れませんが、配置すると、左側に寄ってしまってうまく配置できませんでした。
そんな時は、この一行を加えてください。
Nucleusの場合、
スキン編集/[使用スキン]/個別アイテムページ
<%comments(xxxxx)%>の近辺に設置してください。
すでにコメントが入っている場合は、別に、削除しなくてもいいと思います。
ただ、<%commentform%>は外した方が良いでしょう。
4)コメントを切る
最後に、各ブログの「ブログ設定」で、
「コメントを受け付ける」を「○はい ◉いいえ」にするのを忘れないでください。
というのも、多くのスパムは、わざわざページを開いて、コメントを書込んでいるのではないので、コメントフォームがなくても、コメントを入れてきます。
そこで、根本的にコメントを受け付けないようにした方が、安全だと言うわけです。
5)まとめ
アクセスした人とのやり取りが、自分のデータとして残らないのはちょっと残念だけど、記名コメントだと、一応の安心感を得る事ができますので、ブログを運営する上で、もっと大きなメリットがあるように感じます。
今回、いままでコメントをつけてなかった、娘のブログにも、FBコメントを使ってコメント機能を設置する事ができました。