よたか2008.03.03 01:39:45
来週から忙しくなりそうなので、この一週間「hnmSkin」に同梱してあるプラグイン「hnmTopitem」をバージョンアップしておりました。まだテスト段階なので、スキンを含めたアップグレードはまだ先ですが、なかなかいい感じに仕上げる事ができてます。今回のバージョンアップは、
間に合わせで書いていたソースの修正。CSSを呼ぶ時のルールを明確にする。itemidでのアイテム呼出し、各ページのタイトルに画像を使用する。といったところです。
CSSの呼出しルール
1つのスキンを複数のサイトで使えるようにするため、CSSの呼び出しルールは今回もっとも重点的にやっております。具体的には配布時にマニュアルを書きますので省きますが、「サポートページのCSS」→「サイト専用のCSS 」→「スキンに同梱の CSS」と順番に探していくようにしてます。
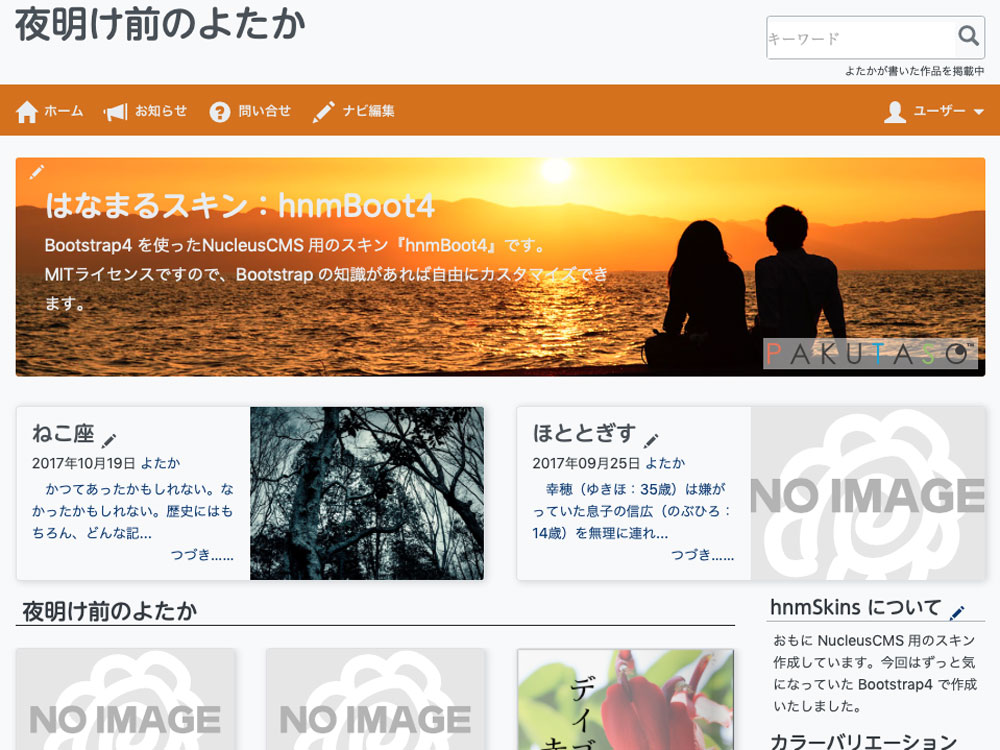
タイトルを画像に
あと、クライアントから何度も言われていた件。「タイトルくらい画像にしろ!」これってCMS使う時の弱点のひとつですよね。
無理にやると修正も大変だしどうしたらいいか正直困っていたので、既存のプラグインのできる範囲でやってみました。
方法は、カテゴリトップとアイテムのトップを表示させる時に、特定のフォルダから、該当する画像[GIF]→[jpg] を探し、なければテキストを書き出す物です。
これは思ったよりも簡単にできました。
アイテムIDでの呼出し
何となくできそうだったので、アイテムIDで呼び出せるようにしてみました。何に使えるかよく考えてませんが、一応やってみましたが、使いようがなければ、配布時には削除してお蔵入りですね。こんな感じで“漠然と作った物”ってセキュリティーホールになったりしてトラブルの元なんだよね。
メールフォームも考えてます
これも前からの懸案事項「メールフォーム」他のプラグインも試してみたけど、別にスキンつくる必要があったり、オリジナルコマンドだったりして、しっくり来ない。
そこそこ面倒なHTMLタグで作成するのだから、PHPなみに簡単に組込んで行く方法を考えているのですが、そうそう上手くは行かない。各アイテムからプラグインを呼び出す方法があるみたいなんだけど、それがわからずに、結局保留中。
なんかこの辺ができると、Nucleus で SQLさわらずに簡易商品データベースも構築できそうなんだけどなぁ。