よたか2016.09.06 14:26:42

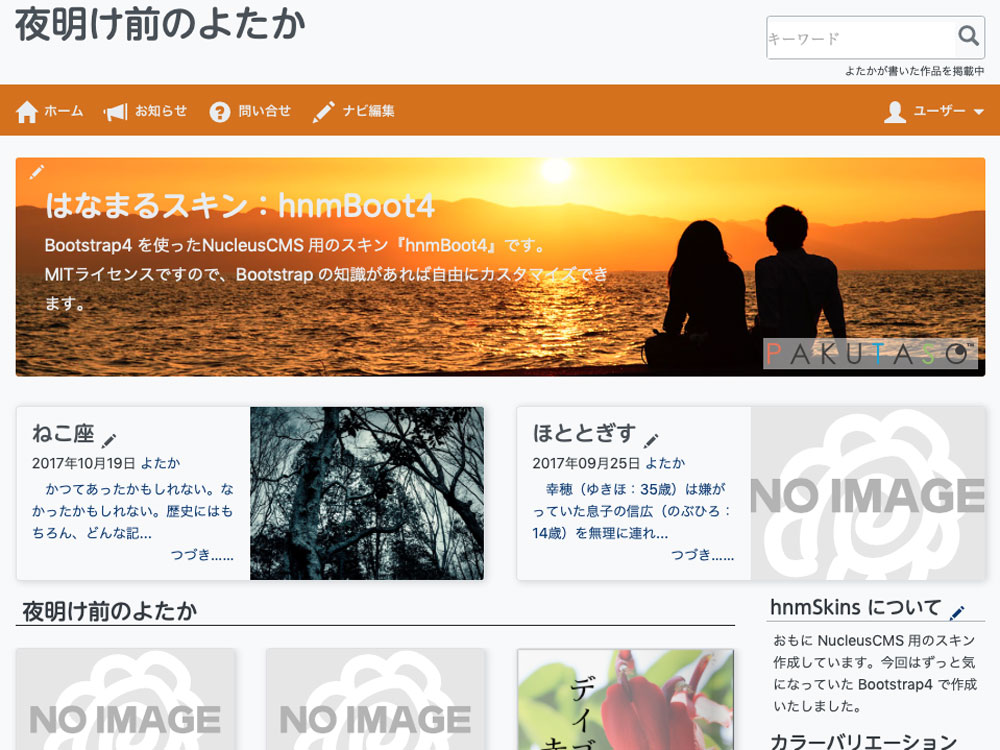
Bootstrapを使ってNucleusCMSのスキンを作りました。『hnmBoot』は、Bootstrapがバージョンアップしても容易に対応できる作りにしてるんです。
そして、そのスキンで作ったサイトはこの2つ。
『中部キャラバン』『オリジナル名刺工房』

コーポレートサイトを意識してスマホからPCワイドまでレイアウトしました。
前回のブログを意識した『hnmAQUA』は、レイアウトを会わせる為に、SassでBootstrapを微調整しまくったんですけど、チラ見しているBootstrapの次期バージョンには対応難しいかもしれません。
途中でそれに気がついたんですけど、Sassを使い切ってみたかったので、とりあえずそのまま行きました。
ですけど今度の『hnmBoot』はBootstrapをそのまま読み込んで、レイアウト用のcssを被せて、最後にバリエーションカラー用のcssを読み込ませてます。
おそらく、bootstrapの使い方としてはこの構成が正解なんだと思います。
Bootstrapを使ったサイトは、上から順番に重ねたようなサイトが多いのですけど、『hnmBoot』は、スタンダードなコーポレートサイトを意識して作成しました。
ですけど、このスキン配布できそうにないんです。
NucleusCMSの〝sticky〟という変数を使って特定のアイテムをインクルードしているので既存サイトへの導入はほぼ不可能なんです。下手するとデータを消しちゃうかもしれないですし。
そして、コレ専用のプラグインも作っているのですけど、このプラグインPHP5.6以上でないと動かないんです。
配布してサポートするのもちょっと大変そうですし……。
以前にも書きましたけど、書き出されるコードをほぼ100%コントロールできる、NucleusCMS は Bootstrap のコーディングに最適です。
近いうちに他のCMSにBootstrapを組込む事になってるんですけど、こちらは苦戦しそうな気がします。ボックス毎のクラス指定を考えるとゾッとしません。
NucleusCMS を使ったBootstrapサイトの作り方はもう少し、詳しく書いていきたいと思います。
すでにwebフォントは一般的になってますし、フォントのカスタマイズ情報もたくさんありますので、ロゴをフォントにしてh1で使ってみました。
あとはツールの使い方に慣れれば、ロゴ用のフォント作成サービスはじめられるかな。