よたか2016.04.18 10:45:26

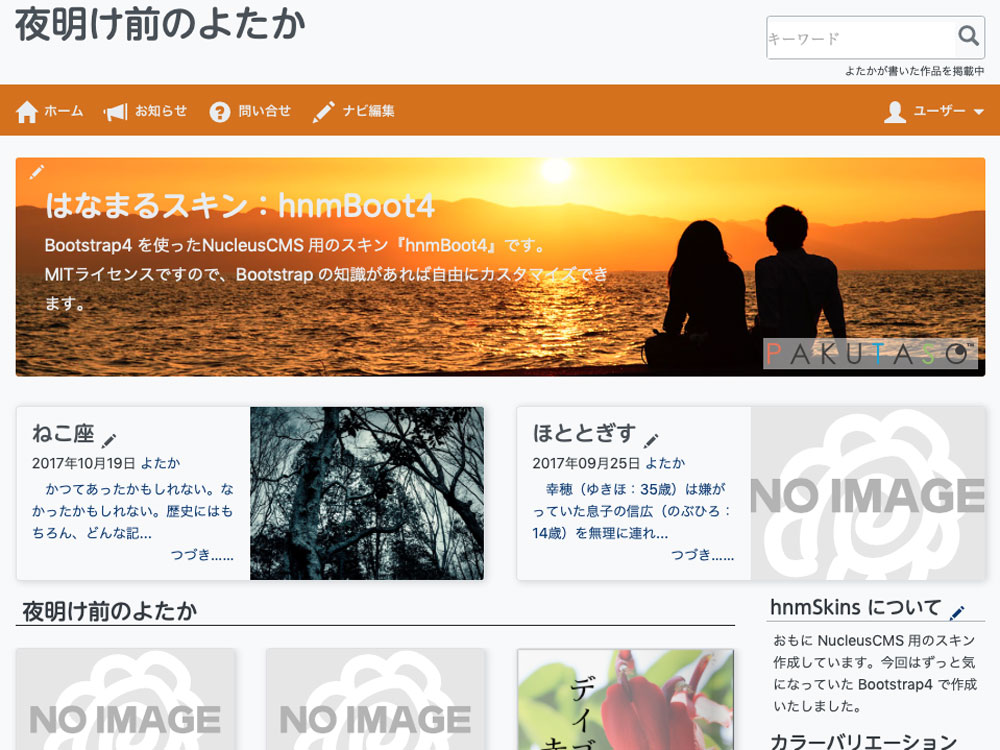
Bootstrapを使って作っているスキン『はなまるアクア』が、だいたい形になってきたので、このブログにも反映させてみました。
しかし、作っている時と実際に稼働しているサイトに使うのでは感覚がとてつもなく違いますね。
なんといっても画像の扱い。
レスポンシブデザインは基本的に同じソースを使用するので、文字や画像をどうやって流用するのかがポイントなんですけど、サイトによっては、スマホ用とPC用にソースを書き分けているデザインもあったりします。
テンプレの部分ならそれもアリでしょうけど、コンテンツ部分だと見せ方によってソースを準備する訳にはいかないので、結局入力された記事の最大公約数を活かして表示させないといけないんです。
例えば、アクセスをチェックするための1x1ピクセルの画像なんてのがあるけど、ほかのイメージと同じようにwidth:100%とかやっちゃうとなにも表示されないスペースがでてきたりする。
だから、それまでの入力内容を確認したうえで効率的な配置方法を考えないといけないんです。
あと、完全に忘れていたけど、登録、編集フォームがスマホで使える代物じゃないので、これはなるべくく早く作って、Nucleusのバージョンアップの時にさしかえてもらったほうがいいかもしれない。
アイテムの流用や、マルチカテゴリ、サムネールの表示、meta keywordの設定は、コア側でやってほしいかなぁ。